HA Theme Colorchart
GOAL: Make it easier to identify colors in your Home Assistant theme file. This really helped with fine-tuning theme colors for my HA setup.
What does it do?
Read a theme file (YAML) and display a list of color variables used + show the actual color.
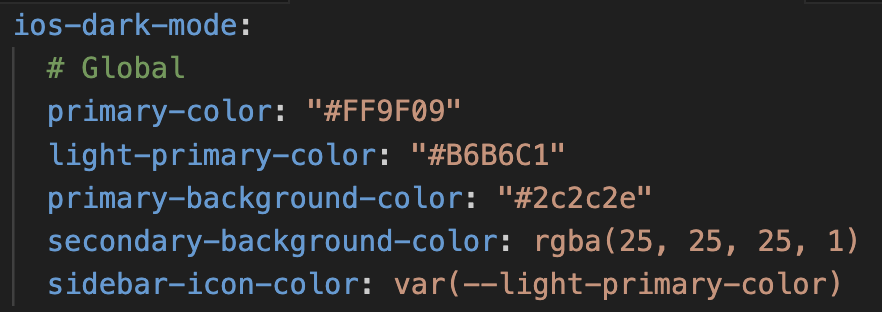
INPUT:

OUTPUT:
This allows you to see colors and find the color name.
Now you can change this color in the theme, save, “reload themes” and see the results.
FEATURES
- NO download, no install, all web-based.
- NO data is shared with me or anyone else.
Everything happens inside your browser. - Always updated: You will automatically benefit from updates.
- Troubleshoot: It will show you if there are color names that have a reference that is not defined.
Example: “–light-primary-color” has value “var(–colorpink)” which refers to “UNKNOWN” (because “–colorpink” has not been defined). - LINE number is shown (of the YAML file) – easy to find the color name.
- Filter columns based on any (sub)string.
- Sort columns.
- Count: See how many times a color-name is used in other color-names.
HOW to use it?
Steps
- Goto djf3.github.io/Home-Assistant-Theme-Colorchart (opens in a new tab)
- Click “Browse” and select your (local) theme YAML file.
- Then click “Generate Chart”.
That’s it. The output will be shown below.
NOTES
Right now this code does not:
- Take into account that you have light/dark theme configs.
Therefore a variable could show a color that belongs to either the “light” or “dark” config of that theme. - It does not process “include” type of theme constructions.
Q: Is any of my data collected?
A: No, it all takes place inside your browser on your computer.
Q: Can it change the color and shape of Oak trees during the summer?
A: No
Enjoy!

